Afin de mettre en place une stratégie Web-to-Store dans l’objectif de développer votre notoriété et vos ventes en physique, il est impératif de tester votre site pour mobile.
Grâce à l’outil gratuit Google Mobile-Friendly Test, vous pouvez tester simplement et rapidement l’adaptabilité de votre site Internet au format mobile. Il s’agit de l’outil de test de site responsive de Google.
Pour ce faire, il vous suffit de saisir l’URL de votre site Internet puis de cliquer sur « tester l’url ». Alors, Google Mobile-Friendly analyse la qualité d’affichage de votre site Web sur smartphone. Autrement dit, il s’agit d’un test d’optimisation mobile Google.
Et, l’outil Google Mobile Friendly Test va vous faire des recommandations d’améliorations afin que vos pages s’affichent mieux et se chargent plus vite sur mobile. Cela permet d’optimiser votre référencement naturel.
La plateforme Google Mobile-Friendly Test est un bon point d’entrée pour vous aider à tester votre site pour mobile ! Cependant, soyez conscient que cet outil ne propose pas tout ce dont vous pourriez avoir besoin en matière de Responsive Design et de Test d’Optimisation Mobile.
Ainsi, si Google Mobile Friendly s’avère suffisant pour des non-initiés, il se révèle insuffisant pour un webdesigner ou un développeur.
Par ailleurs, gardez bien à l’esprit qu’un site Mobile-Friendly vous permet d’attirer des clients en magasin physique !
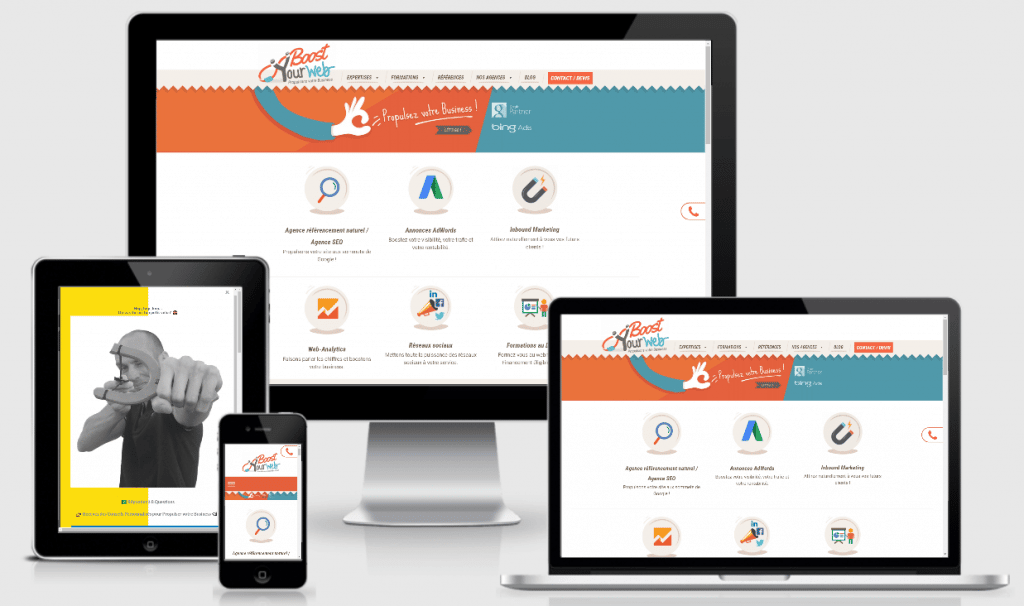
Vous souhaitez tester simultanément l‘adaptabilité de votre site Internet sur différents formats d’appareils, et non pas uniquement son optimisation mobile ? Am I Responsive est l’outil qu’il vous faut !
Effectivement, cette plateforme vous permet de visualiser votre site Web sur 4 supports :
L’avantage majeur de cet outil est qu’il vous permet d’obtenir gratuitement, rapidement et facilement un aperçu du rendu de votre site sur les différents tailles d’écran existantes. Cela vous donne alors un ordre d’idée sur l’adaptabilité au mobile, ou non, de votre site.
Cet outil est particulièrement efficace pour les tests d’optimisation mobile et pour les tests sites responsives Google.
De plus, l’outil peut être particulièrement pratique pour les Webdesigner qui souhaitent présenter facilement leur rendu final sur différents supports.
En revanche, si l’outil Am I Responsive vous permet d’obtenir rapidement et facilement un aperçu de votre contenu sur mobile et tablette, il ne vous fait pas de suggestions d’amélioration. Il s’agit uniquement de tester l’optimisation de votre site pour mobile.
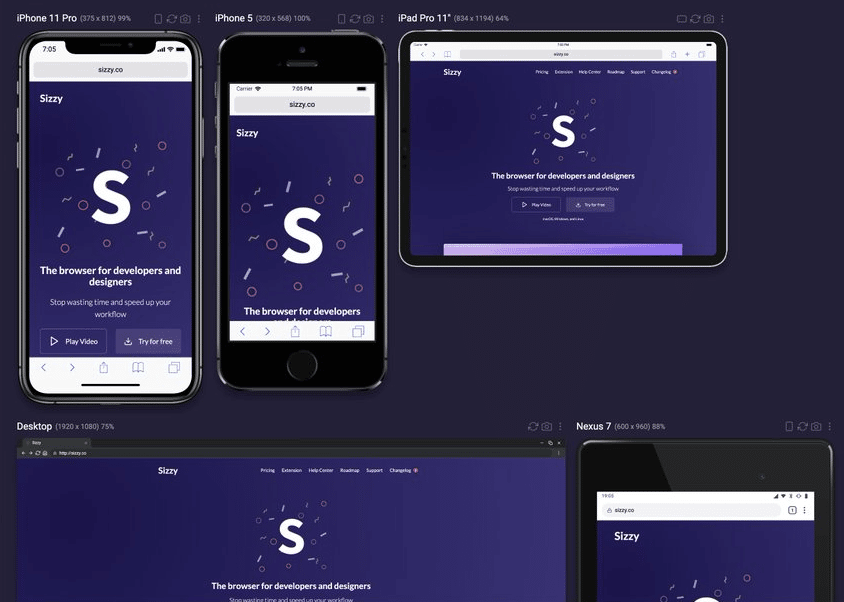
L’outil Sizzy vous permet également de visualiser le rendu de votre site Web sur Mobile ou Tablette. Mais, Sizzy va plus loin en vous permettant d’avoir un aperçu de l’affichage de votre site internet sur les différentes OS (Android ou iOS).
De plus, l’outil vous permet de tester la responsive design de votre mobile sur quasiment toutes les tailles d’écrans. Depuis l’iPhone 4 à l’iPhone 12, en passant par l’iPad, le samsung S9 ou le Huawei P40. L’outil idéal pour le test d’optimisation mobile.
Mais encore, vous pouvez tester votre site sur mobile à la vertical comme à l’horizontal. Et, vous pouvez même choisir de faire apparaître le clavier afin de rendre le test mobile-friendly plus réaliste.
Sizzy est un outil plus poussé qui convient parfaitement aux développeurs et aux experts en référencement naturel. Cependant, notez que ce service n’est pas gratuit.
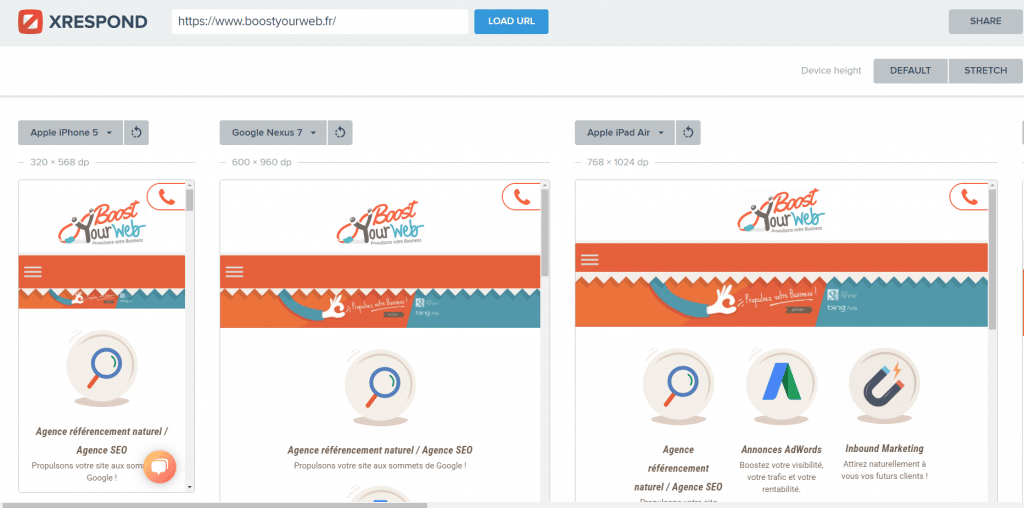
L’outil XRespond vous permet de comparer en simultané l’affichage de votre site Internet sur différents appareils, et donc de tester votre site sur Mobile.
De plus, tout comme l’outil payant Sizzy, XRespond est très complet et vous permet d’adapter votre contenu à l’ensemble des tailles d’écran disponible sur le marché.
Également, XRespond vous permet de vérifier le responsive design de votre site Internet à la verticale comme à l’horizontale.
Cependant, contrairement à Sizzy, vous ne pouvez pas ici visualiser une version de votre site Internet avec le clavier actif.
En somme, XRespond est probablement l’un des meilleurs outils gratuit pour tester son site sur mobile.
Nous avons évoqué les smartphones, les ordinateurs et les tablettes, mais il reste un format d’écran que nous n’avons pas encore évoqué : le téléviseur.
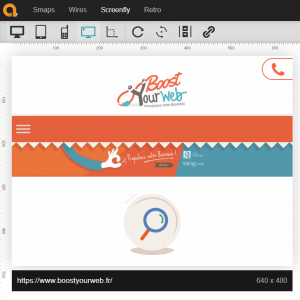
Ainsi, Screenfly vous permet d’effectuer un test d’optimisation sur mobile mais aussi au format TV ! Cependant, vous ne pourrez tester qu’un seul écran à la fois.
Bien que l’outil soit relativement limité il vous permet tout à fait de juger du responsive design de votre site Internet.
Après ce tour d’horizon des différents outils pour effectuer un test d’optimisation mobile, vous devez vous assurez que votre site Internet s’affiche correctement sur les différents écrans, au risque de perdre de nombreux clients !
Désormais avoir un site qui s’affiche parfaitement sur mobile est une nécessité afin de développer votre Business.
Vous souhaitez développer un site responsive et mobile friendly ? Votre Agence Webmarketing vous accompagne !